テストするWordPress
・sampleサイト
WordPress 5.4(PHP 7.2)
テーマ:Twenty Seventeen
3000文字のテキストと3枚の画像の同ページを100記事アップ
1ページ容量 2.2MBくらい
単一ページテスト
インストールされているプラグイン:
Akismet Anti-Spam(無効)
Hello Dolly(無効)
Limit Login Attempts Reloaded(有効)
Edit Author Slug(有効)
・当サイトのクローン
WordPress 5.4(PHP 7.2)
テーマ:cocoon
トップページでテスト
※LiteSpeedサーバーのWordPressキャッシュ系プラグインLiteSpeed Cache は使わず。
ベンチマークツール
PageSpeed Insights と GTmetrix(カナダサーバー)
平日夕方測定
結果
sampleサイトの単一記事ページ
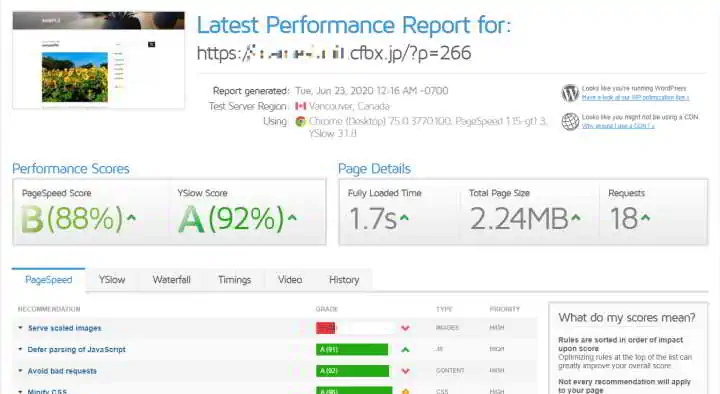
GTmetrix

2~3分間隔で5回測定
Fully Loaded Time(秒)
1回目:1.8
2回目:1.7
3回目:1.8
4回目:2.4
5回目:1.7
XSERVER とほぼ同じ表示速度です。
さらに、WordPressは自動インストールした素の状態でYSLOWのスコアが92%はすごいですね。
多くのサーバーでYSLOWスコアの足を引っ張る add expires headers は対応しているようです。
PageSpeed Insights
30秒間隔くらいで5回測定(モバイルテスト結果はスルー)
速度インデックス(秒)
1回目:1.0
2回目:1.1
3回目:1.1
4回目:1.3
5回目:1.1
カナダサーバーからのテストより早いのは当然で満足いく結果です。
実際自分のブラウザで見るとサクサク表示されます。
当サイトクローンのトップページ
複数プラグインか稼働しており、テーマも高機能なcocoonなのでサイトが重くなり
サイトパフォーマンスは低下します。
カナダサーバーの結果が低下してますが、それでも4秒くらいで表示されるなら良しです。
これも自分のブラウザで見るとPageSpeed結果のようにサクサク表示されてストレスなし。
GTmetrix
2~3分間隔で5回測定
Fully Loaded Time(秒)
1回目:4.0
2回目:3.8
3回目:3.8
4回目:4.1
5回目:3.5
PageSpeed Insights
30秒間隔くらいで5回測定(モバイルテスト結果はスルー)
速度インデックス(秒)
1回目:1.2
2回目:1.7
3回目:1.2
4回目:1.2
5回目:1.4
まとめ
カラフルボックスはちょっと好きになりました。