個人で使うなら、ロリポップ!レンタルサーバーのスタンダードプランで必要十分だと思っているわけですが、最近よく紹介されているクラウド型やオールSSD化されているレンタルサーバーにも興味があるので、ざっくりWordPressの表示速度を比較してみました。
初めてのレンタルサーバー選びの方に参考にしていただきたいと思います。
月550円前後のプランの比較です。
heteml、エックスサーバー、mixhost、ロリポップ!ベーシックプラン などは、
月1100円前後のクラスとして、またの機会に見てみたいと思います。
WordPress条件
WordPressバージョン:5.2.4
各サービスの簡単インストール機能でインストール。
プラグイン:Edit Author Slug のみ有効化
(JETBOYだけ推奨プラグインLiteSpeed Cache有効化-キャッシュ機能のみON)
テーマ:Twenty Seventeen
1ページ3000文字+異なる画像3枚表示
同ページを100記事投稿
比較対象レンタルサーバー
下記記事で取り上げているレンタルサーバーでWordPressサイトの表示速度をベンチマーク。
ロリポップ!レンタルサーバー|スタンダードプラン
PHPバージョン:7.1 モジュール版
Webサーバー:Apache
ロリポップ!アクセラレータ:有効
ストレージ:HDD (リニューアル前、現在はSSD)
データベースサーバー:SSD
国内データセンター
追記)2020/10/19
ロリポップ レンタルサーバー スタンダードプラン含む全プランで大幅スペックアップされました。当ページのデータはスペックアップ前のものです。
最新情報は下記ページで・・・
JETBOY|ファーストSSDプラン(サーバースペックアップ&料金改定前)
クラウド型サーバー
割り当てリソース CPU 2コア、メモリ 1GB
PHPバージョン:7.1
Webサーバー:LiteSpeed
ストレージ:SSD
国内データセンター (旧サービスはUSAでした)
2019/11時点のサーバー情報、
CPU:Xeon E5-2697 v3 2.6GHz×2
メモリー:48GB
スターサーバー|スタンダードプラン
クラウド型サーバー
PHPバージョン:7.2 FastCGI
Webサーバー:nginx
ストレージ:オールSSD
国内データセンター
2019/11時点のサーバー情報、
CPU:Xeon E5-2640 v4 2.4GHz×2
メモリー:192GB
リトルサーバー|ビッグプラン
PHPバージョン:7.2 モジュール版
Webサーバー:Apache
ストレージ:オールSSD
国内データセンター
さくらのレンタルサーバー|スタンダードプラン
PHPバージョン:7.2 モジュール版
Webサーバー: nginx + Apache
ストレージ:HDD
2019/11時点では、
CPU:Xeon E5-2650 v3 2.3GHz
メモリー:48GB
表示速度テストツール
下記のツールで、スコアの数値とそれを改善するために指摘される項目は、
Google PageSpeed Insights や YSlow(Yahoo) が提唱するサイトのパフォーマンスを元に評価したもので、その中に表示速度改善に大きく関係するものもあるという事です。レンタルサーバーそのもののパフォーマンスではありません。
あくまで、表示速度に注目して比較してみてください。
GTmetrix
https://gtmetrix.com/
Google PageSpeed Insights とYahoo YSlow の両方で測定できるサイト。
登録なしで誰でも使えますが、その場合カナダのサーバーからのテストとなります。
各測定ツールが重要視する項目の改善点がわかり、トータルスコアを返してくれます。
追記)現在、仕様が変わっています。
PageSpeed Insights (Google)
https://developers.google.com/speed/pagespeed/insights/
PageSpeed Insights 本家テストサイト。
YSlowよりも比較的高いスコアが出るようです。
ベンチマーク結果
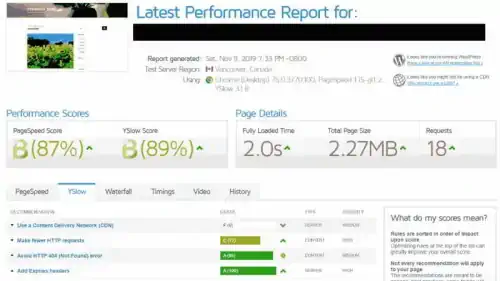
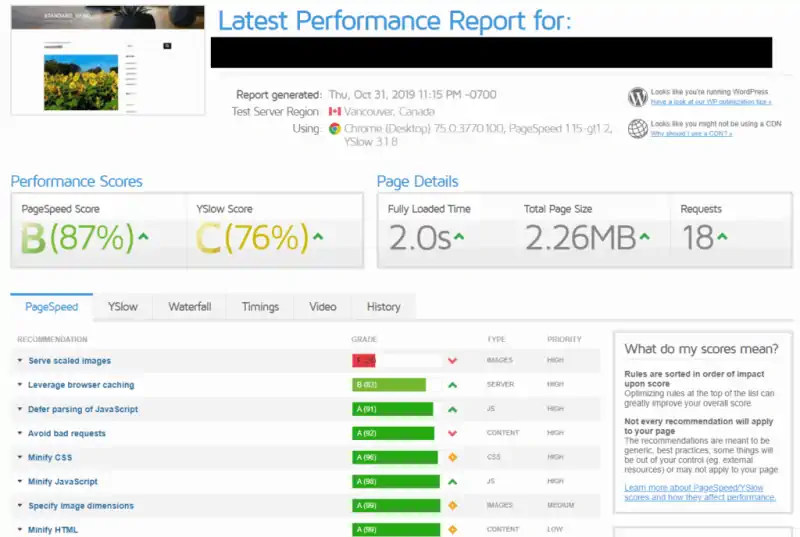
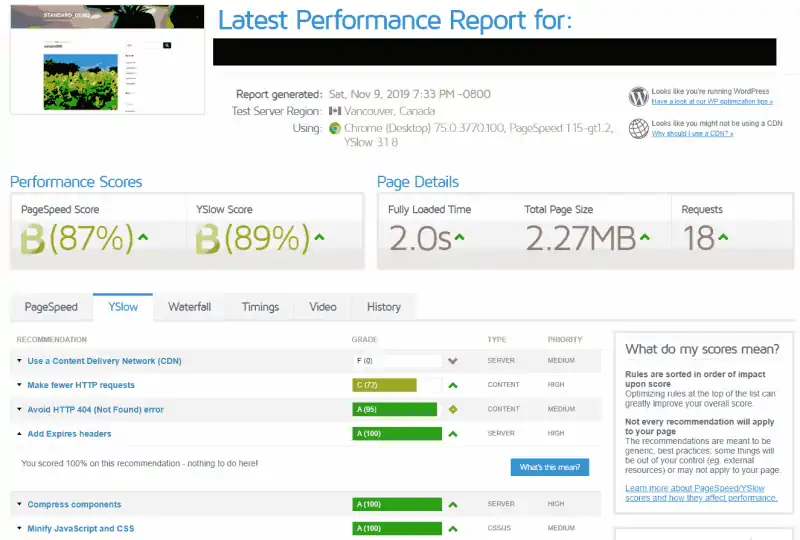
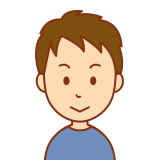
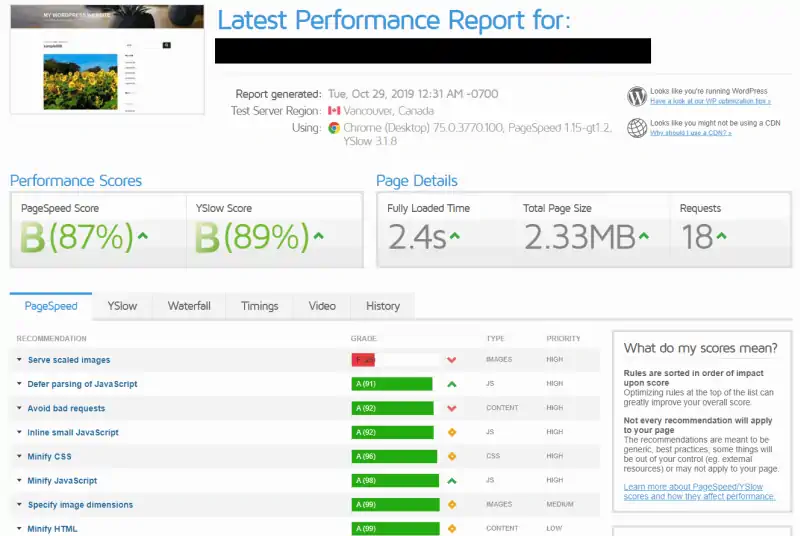
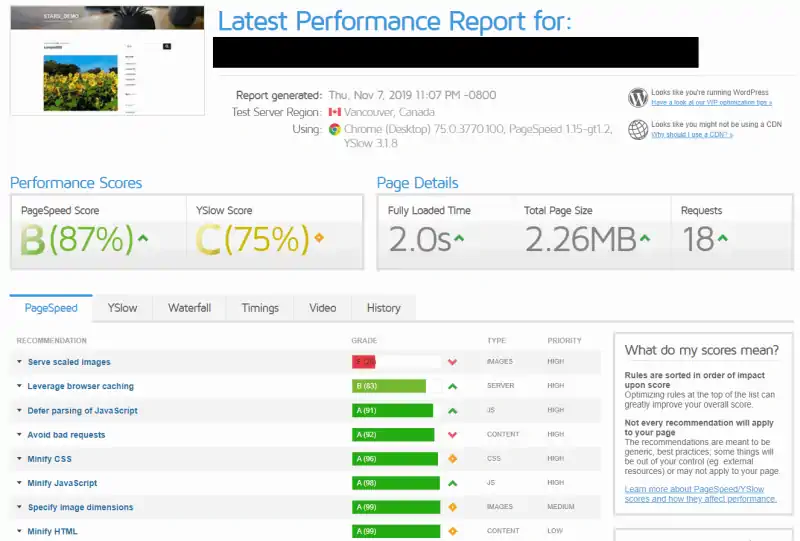
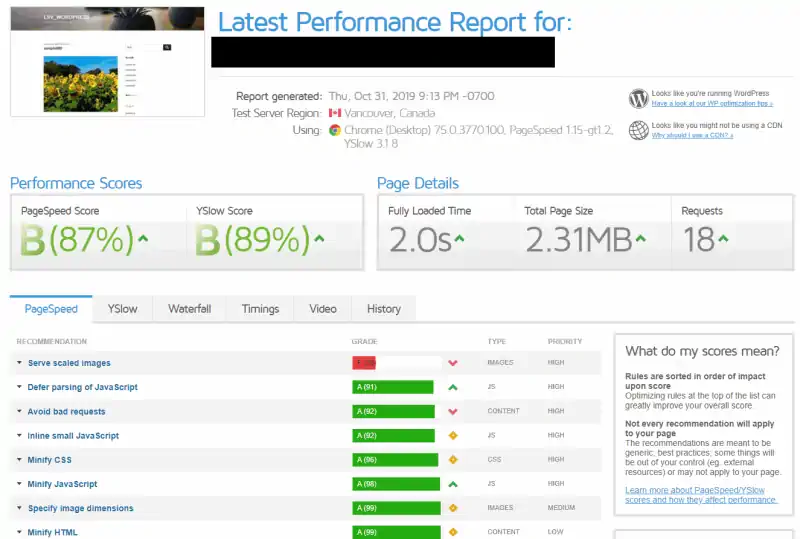
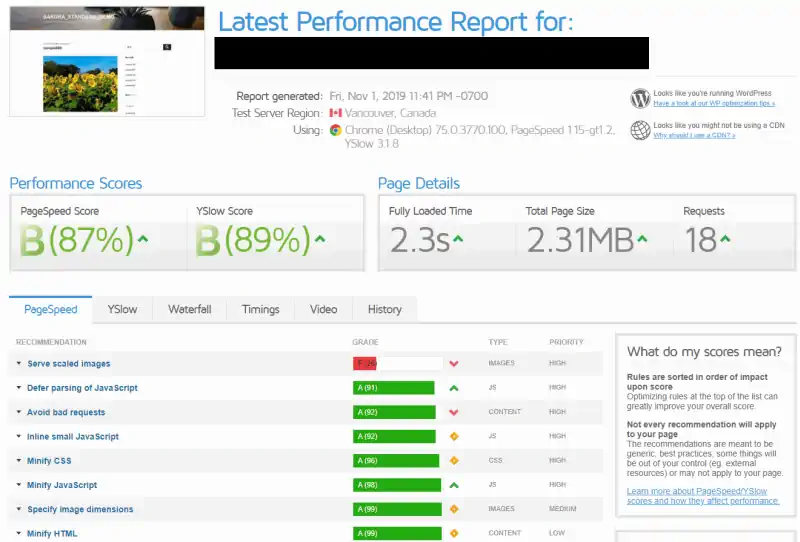
GTmetrix スクリーンショット
全て同じ記事ページで測定。
スコアは数回テストしてもかわりませんが、ページ表示速度(Fully Loaded Time)は共用サーバーの状態や、回線状況で上下しますので、再現性のある数字を結果にしました。
PageSpeed のスコアは90%以上は出なくでもそこそこの数値で横並び、
これにはWordPressテーマの作りにも左右されますので、このテーマではこれが実力ということでしょうか?
YSlowでは、ロリポップ!とスターサーバーが低めに出たところが興味深いです。
どのレンタルサーバーにも全く同じテーマ、記事、設定のWordPressを設置したのに違うということはサーバー側の設定に起因するのでしょうか?
YSlow のスコアが低いからといって、
他と表示速度にあまり影響は見られませんが、これらのスコアはSEOに関係するということなので、微々たる差で検索順位が上がらないのであれば改善すべきですね。
ロリポップ!レンタルサーバー|スタンダードプラン の表示速度(Fully Loaded Time)

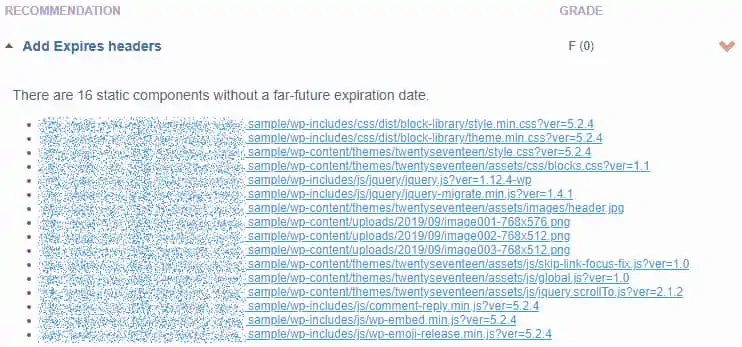
YSlowのスコアがJETBOY、リトルサーバー、さくらより低く出た要因の差は、
Add Expires headers の指摘です。

指摘内容は、列挙されたファイルの有効期限を明記すれば、ブラウザはその期間に再アクセスしてもブラウザ側のキャッシュを読み込むので、表示速度アップにつながりますよということです。

改善方法の一例です
拡張子 .css .js .gif .jpg .jpeg .png .ico に適用する場合。
(jpe?g はjpg|jpeg と意味は一緒)
下記をWordPressインストールディレクトリの .htaccess に追記します。
<IfModule mod_expires.c>ExpiresActive OnExpiresByType text/css "access plus 1 months"ExpiresByType text/javascript "access plus 1 months"ExpiresByType application/javascript "access plus 1 months"ExpiresByType application/x-javascript "access plus 1 months"ExpiresByType image/gif "access plus 1 months"ExpiresByType image/jpeg "access plus 1 months"ExpiresByType image/png "access plus 1 months"ExpiresByType image/vnd.microsoft.icon "access plus 1 months"<FilesMatch "\.(css|js|gif|jpe?g|png|ico)$">Header append Cache-Control "private"</FilesMatch></IfModule>


はい、これで他サービスと同じスコアになりました。
サーバーのパフォーマンスとは全く関係ありません。
スターサーバーも同じ方法で改善できました。
JETBOY|ファーストSSDプラン の表示速度(Fully Loaded Time)

スターサーバー|スタンダードプラン の表示速度(Fully Loaded Time)

リトルサーバー|ビッグプラン の表示速度(Fully Loaded Time)

さくらのレンタルサーバー|スタンダードプラン の表示速度(Fully Loaded Time)

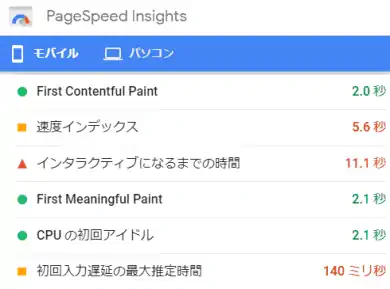
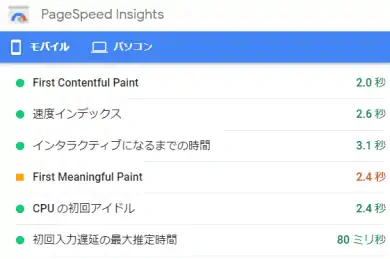
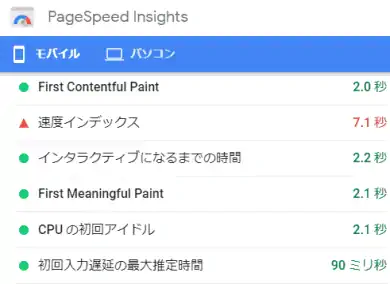
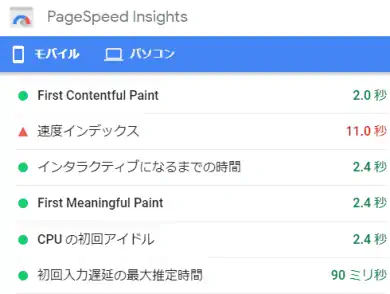
PageSpeed Insights スクリーンショット
全て同じ記事ページで測定。
ページ表示速度(速度インデックス)は共用サーバーの状態や、回線状況で上下しますので、再現性のある数字を結果にしました。
モバイルページの速度インデックスについては、各サービスともパソコンに比べて、大きく遅延しています。
モバイル表示のスコアに関しての大きな改善点としては、下記のような項目が指摘されています。
次世代フォーマットでの画像の配信
JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
アップロードした画像を最適なフォーマットに自動変換するプラグインまたはサービスの使用をご検討ください。

アップロードした画像の元サイズが大きすぎたようです。
今回はテスト用なので、あえてファイルサイズを大きいまま上げてみました。
| URL | サイズ | 減らせるデータ量 |
|---|---|---|
| image001.png | 1,110 KB | 926 KB |
| image002.png | 1,016 KB | 915 KB |
| image003.png | 971 KB | 864 KB |
| header.jpg -テーマ添付の画像 | 112 KB | 18 KB |
レンダリングを妨げるリソースの除外
ページの First Paint をリソースがブロックしています。重要な JavaScript や CSS はインラインで配信し、それ以外の JavaScript やスタイルはすべて遅らせることをご検討ください。
重要なアセットをインラインで読み込むまたは重要度が低いリソースの読み込みを遅らせるために役立つ、さまざまな WordPress プラグインがあります。ただし、これらのプラグインの最適化処理によって、テーマやプラグインの機能が阻害されることがあります。その場合は、コードを変更する必要があります。

プラグインもいいですが、
そのような高速化設定ができるテーマを選ぶのも大事な気がします。
オフスクリーン画像の遅延読み込み
オフスクリーンの非表示の画像は、重要なリソースをすべて読み込んだ後に遅れて読み込むようにして、操作可能になるまでの時間を短縮することをご検討ください。
WordPress の遅延読み込みプラグインをインストールすると、画面外の画像の読み込みを遅らせたり、遅延読み込み機能のあるテーマに切り替えたりできます。AMP プラグインの使用もご検討ください。

スクロールしないと見えない2枚目、3枚目の画像ですね。
こういう設定もテーマに実装されていると、余計なプラグインが減らせますね。

PageSpeed Insights のテスト結果でモバイルのスコアが悪くなるのは、
「3G回線」での評価だからだそうです。
4G のスマホで見てもけっこうもたつきますが、Wi-Fiで見るとサクサク動きます。
4G回線でのパフォーマンスも上げるには、適切な対策をとる必要があるようです。
ロリポップ!レンタルサーバー|スタンダードプラン の表示速度(速度インデックス)



画像がモバイル表示の大きな遅延になっているので、ロリポップ!を例にとって、画像無し、テキスト3000文字の結果を見てみましょう。


いきなりモバイルの速度インデックスが速くなりました。
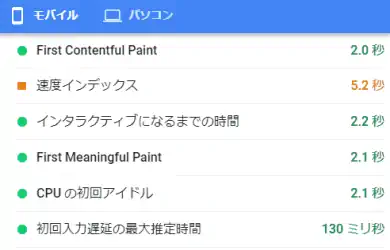
JETBOY|ファーストSSDプランの表示速度(速度インデックス)


スターサーバー|スタンダードプランの表示速度(速度インデックス)


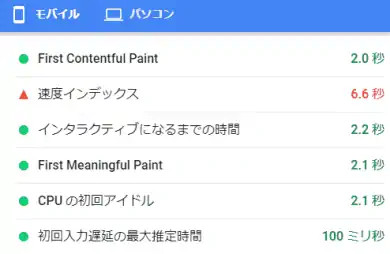
リトルサーバー|ビッグプランの表示速度(速度インデックス)


さくらのレンタルサーバー|スタンダードプランの表示速度(速度インデックス)


まとめ
興味あるサーバーの表示速度をテストしたいという欲求はみたされましたが、
数値上、レンタルサーバー間の差は微々たるものでした。
実際、ブラウザのキャッシュを消して、「ctrl」+「F5」で再読み込みしても体感的にはどれも3秒以内に表示される感じです。
ちなみに、筆者のネット環境はケーブル回線12M、光回線ではありません。
あくまで共用レンタルサーバーですので、同じサービスでもサーバーによりどれくらいアクセスの多いサイトを運営するユーザーが同居しているかや、収容人数、時間帯やアクセスするたびにも表示速度にはバラツキがありますし、自宅までの回線状況にも左右されます。
時間帯によるバラツキが少ないものを安定したサーバーと言いますが、それは24時間一定間隔でベンチマークしないとわかりません。
個人で使う中心的サービスだと思っている月550円クラスの共用レンタルサーバーで、数値的にバラツキがあったとしても実用的にはどっこいどっこいではないでしょうか?
レンタルサーバーのベンチマークをうたうサイトはたくさんあり、めぐってみると面白いですが、レンタルサーバー会社もアップグレードしていくので、古いデータも中にはあるようです。